-
[JavaScript]마우스커서 커스터마이징 하기JavaScript 2022. 8. 6. 11:46반응형
마우스커서를 원하는 모양으로 바꾸는 방법을 배웠다.
1. <body>에 커서 이미지를 적용시킬 div 하나를 선언한다.

2.선언한 div에 스타일을 입힌다. (style.css)

기존의 마우스커서는 cursor: none; 으로 숨김처리 3.css를 화면에 붙이기


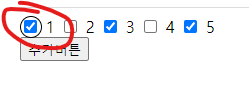
방금 입힌 css로 인해 화면 좌상단에 동그라미 모양이 생성되었다. (circularCursor의 스타일)
이제 이 동그라미를 마우스커서 위치에 이동시키는 이벤트를 추가하면 이 동그라미가 새로운 마우스 커서가 된다.



버튼이나 체크박스 위에서 기존 마우스 커서가 보이는 것은 따로 설정이 필요한 것으로 보이지만
어찌됐건 커서가 동그라미로 바뀌는 것을 확인할 수 있었다.
반응형'JavaScript' 카테고리의 다른 글
[JavaScript] JSON.stringify(), JSON.parse() (0) 2022.08.17 [Javascript] async await으로 순서 조작하기 (동시실행, 순차실행) (0) 2022.08.14 [JavaScript] 사용중인 플랫폼 판별하기 (Window, Mac, Linux, Android 등등) (0) 2022.08.03 [JavaScript] 임의값으로 innerHTML 값 찾기 및 응용 (0) 2022.07.29 [JavaScript] Promise (0) 2022.07.27