-
[JavaScript] dataset으로 값 저장하기 ("data-xxx")JavaScript 2022. 9. 23. 08:13반응형
간혹 작업하다보면, Object에 담긴 값들을 체크박스나 라디오 같은 곳에 저장해두고 꺼내쓸 일이 있다.
이때 dataset을 이용하면 편리하게 원하는 값들을 저장해두고 꺼내쓸 수 있다.


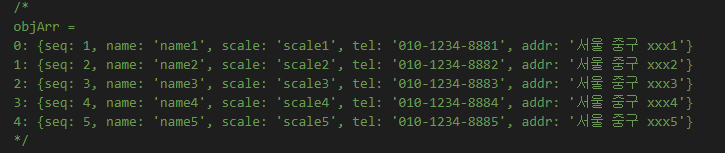
가령 위와 같은 html과 object들이 있다고 가정하고,
각 체크박스들에 이름과 스케일, 전화번호등등을 박아놓고 싶다면 아래와 같이 하면 될 것이다.

결과


각 input 태그에 data-xxx 형태로 Object의 모든 값들을 저장해보았다.
현재 input 안의 data-xxx를 꺼내쓸땐
inputTag.dataset.xxx (Element.dataset.xxx) 로
원하는 값을 꺼내쓸 수 있다.
***새롭게 알게된 사실 하나는
document.getElementsByTagName으로 얻어온 HTMLCollection은 forEach를 바로 사용할 수 없다는 것이었다.
반응형'JavaScript' 카테고리의 다른 글
[JavaScript] 동적으로 새로 붙인 Element 이벤트 붙이기 (addEventListener) (0) 2022.09.30 [JavaScript] export import (1) 2022.09.26 [JavaScript] 이미지확대축소 (0) 2022.09.18 [Javascript] Object활용해서 if 조건문 정리 (refactoring if conditions) (0) 2022.09.04 [JavaScript] 전역변수, 지역변수 (global, local) (0) 2022.09.03